Integrando Whatsapp con el website de Odoo
Durante el día de hoy Ignacio (otra vez) me salvó y me pasó un script muy util para agregar el botón de whatsapp al homepage de un website en Odoo.
<style>
.whatsapp {
position:fixed;
width:60px;
height:60px;
bottom:40px;
right:40px;
background-color:#25d366;
color:#FFF;
border-radius:50px;
text-align:center;
font-size:30px;
z-index:100;
}
.whatsapp-icon {
margin-top:13px;
}
</style>
<a href="https://wa.me/541112345678?text=Buen%20dia,% " class="whatsapp" target="_blank"> <i class="fa fa-whatsapp whatsapp-icon"/></a>20necesito%20hacer%20una% 20consulta%20(app)
Aquí 54112345678 es el número de telefono al que desea que le llegue el whatsapp y "Buen día necesito hacer una consulta" es el mensaje que aparecerá en e mensaje de Whatsapp. Para agregarlo, solo hay que modificar la vista q-web portal.frontend_layout y agregarle al div container los contenidos de indicados más arribas. Consejo, hagan la modificación siempre y cuando sepan HTML, si no saben HTML busquen alguien que sepa y les de una mano.
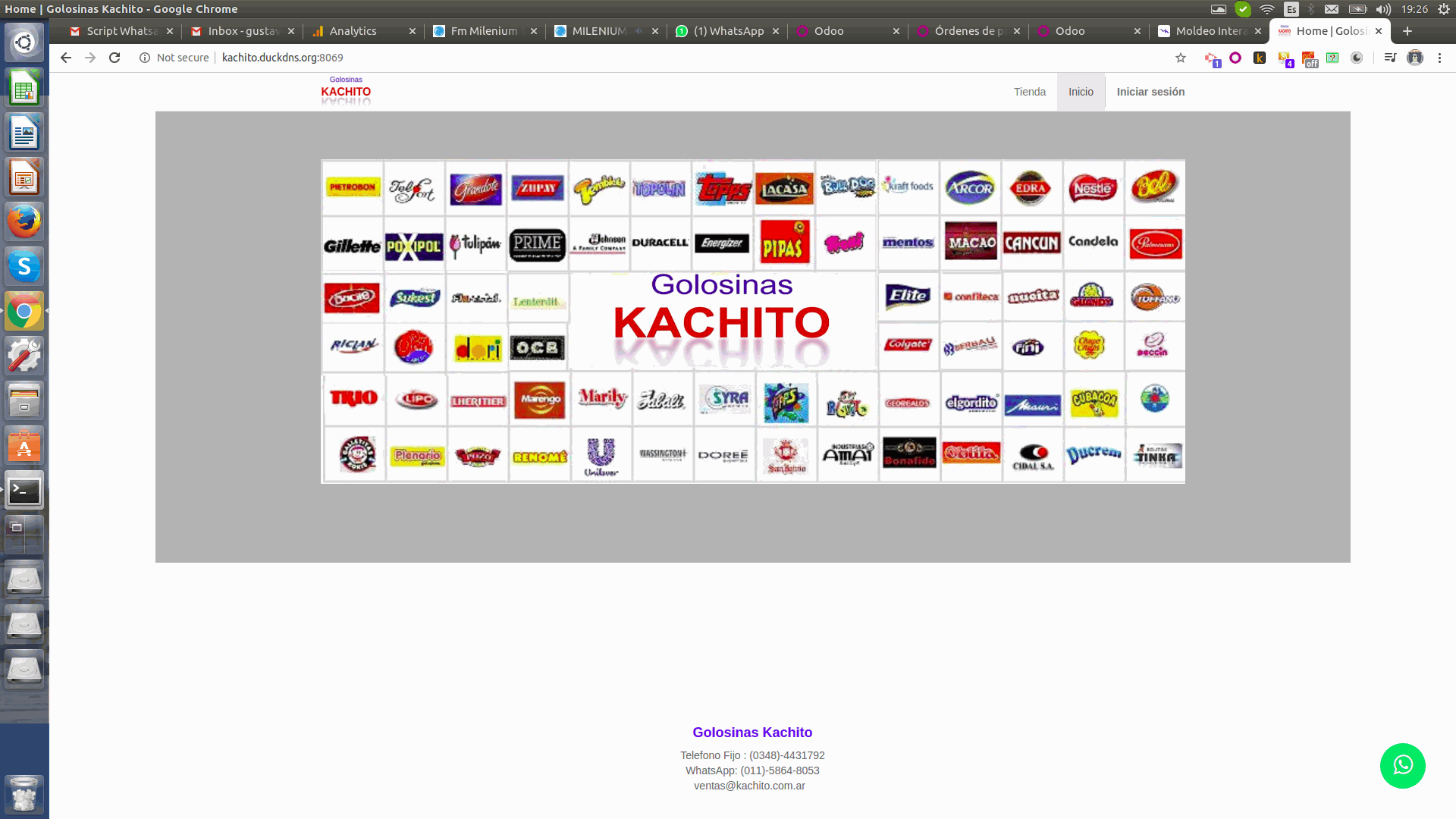
Y funciona bien, si quieren verlo en funcionamiento, lo pueden ver en el website de Kachito, como se muestra debajo

Acerca de:
Gustavo Orrillo
Passionate about programming, he has implemented Odoo for different types of businesses since 2010. In Moldeo Interactive he is a founding Partner and Programmer; In addition to writing on the Blog about different topics related to the developments he makes.